При розробці сайтів буває, що у нас виникає необхідність відправити дані html форми без перезавантаження сторінки у фоновому режимі (з використанням AJAX). У даній статті ми розглянемо це питання і покажемо на прикладі як реалізувати нашу задачу.
Є декілька варіантів як можна реалізувати швидке завантаження та відображення даних через AJAX.
Наведу однин з робочих прикладів.
Для початку нам потрібно скачати та підключити бібліотеку jquery в наш проект.
Файл index.php
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
function show_ajax_form(name='', value=''){
var form_data = new FormData($("#ajax_form")[0]); // збираємо всі поля та їх значення з форми
$('input[type=file]').each(function(){
var file_data = $(this).prop('files')[0];
form_data.append('file', file_data);
}); // якщо в формі є поля з типом file
if(name){form_data.append(name, value);} // якщо нам "находу" потрібно додати поле по типу hidden (нижче опишу як воно працює)
$.ajax({
url: 'handler.php', // адреса обробника нашої форми
dataType: 'text',
cache: false,
contentType: false,
processData: false,
data: form_data,
type: 'post', // дані передаємо методом POST
success: function(data){
$("#ajax_form").empty();
$("#ajax_form").prepend(data);
}
});
}
$(document).ready(function(){show_ajax_form();}); // перше завантаження форми
</script>
<form method="post" id="ajax_form" autocomplete="off"></form>
Нижче наведу поширений приклад форми для якої потрібне швидке завантаження даних без перезавантаження сторінки повністю. Наприклад на формі є декілька <select> елементів, вибір одного з них буде впливати на інші <select> елементи
Файл handler.php
<select name="area" onchange="show_ajax_form();">
<option value="" selected disabled>Виберіть область</option>
<option value="1" <? echo (intval($_POST['area'])==1?'selected':''); ?>>Львівська обл.</option>
<option value="2" <? echo (intval($_POST['area'])==2?'selected':''); ?>>Київська обл.</option>
<option value="3" <? echo (intval($_POST['area'])==3?'selected':''); ?>>Волинська обл.</option>
</select>
<hr>
<select name="city">
<?
$cities = array(
1 => array(1 => 'Червоноград', 2 => 'Сокаль', 3 => 'Жовква'),
2 => array(4 => 'Бориспіль', 5 => 'Ірпінь', 6 => 'Чорнобиль'),
3 => array(7 => 'Нововолинськ', 8 => 'Луцьк', 9 => 'Володимир-Волинський'),
);
if(intval($_POST['area'])){
foreach ($cities[intval($_POST['area'])] AS $id => $city_name){
echo '<option value="'.$id.'">'.$city_name.'</option>';
}
}else{echo '<option value="" selected disabled>Спочатку виберіть область</option>';}
?>
</select>
<hr>
<input type="text" name="street" placeholder="Введіть назву вулиці" value="<? echo $_POST['street']; ?>">
<hr>
<input type="file" name="file" value="Зображення вулиці">
<hr>
<button onclick="show_ajax_form('add_street');" type="button">Додати вулицю</button>
<?
if(isset($_POST['add_street'])){
var_dump($_POST);
var_dump($_FILES);
}
?>
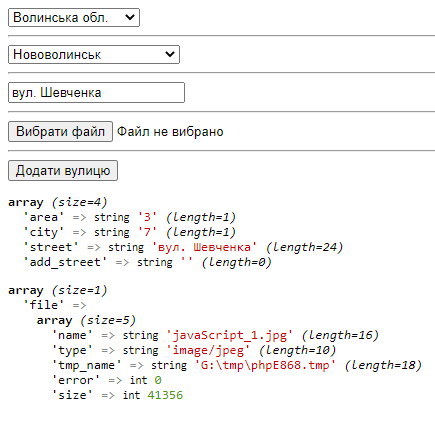
Результат виконання скрипта

Зверніть увагу, в тегу <form> для передачі файлів необов'язково вказувати enctype="multipart/form-data".
Тепер трішки поясню як цим користуватись.
Для відправки форми потрібно викликати функцію show_ajax_form(), це аналог js функції this.form.submit(), але якщо нам необхідна реакція на кнопку з конкретним іменем то в функції потрібно вказати її ім'я show_ajax_form('add_street'), це буде аналогом кнопки <input type="submit" name="add_street">, також крім імені ми можем вказати і значення, наприклад show_ajax_form('age', '29'), це буде аналогом елементу <input type="hidden" name="age" value="29">